Salut à toi !
Tu trouveras ici toutes les infos pour mettre à jour le site MYND Productions.
Tout d'abord, rendez-vous sur le site d'admin, et se connecter avec le login / mot de passe admin.
Au menu :
5. Les pages de chaque compagnie
10. Ajouter / supprimer une page de compagnie / de spectacle
1. Généralités
1.1. Les pages "standards"
On appellera ici "pages standards" les pages du site contenant seulement du texte et des images. Parmi elles :
- la page d'accueil
- la page "A propos"
- la page "Compagnie"
- les pages de chaque compagnie
- la page "Contact"
Toutes ces pages sont accessibles dans le menu "Pages".
Vous remarquerez que d'autres pages sont accessibles : Saison, Blog, etc... mais il ne faut pas les modifier, c'est indiqué dans les chapitres suivants comment faire.
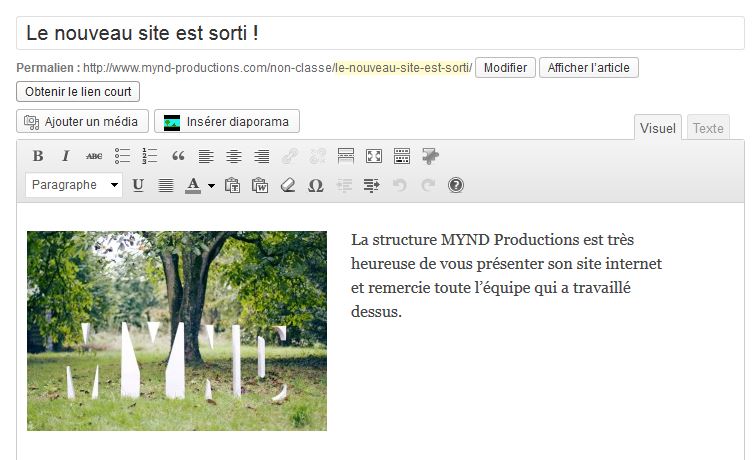
Le fonctionnement est plus ou moins le même pour toutes les pages : il faut cliquer sur "Modifier" sur la page voulue, puis on arrive sur la page de modification, avec un éditeur de texte et des bouton "gras", "italique", etc, qui sont bien pratiques 🙂
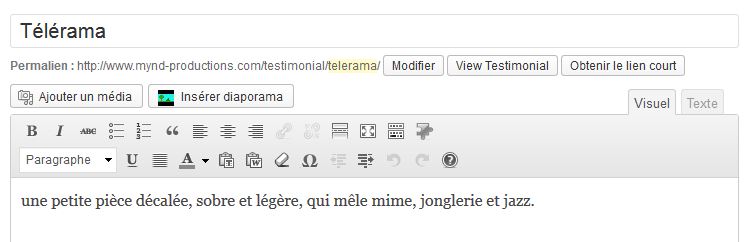
Si vous ne voyez qu'une ligne de ces boutons "gras", "italique" etc, c'est que vous êtes en mode "texte". Il faut alors basculer en mode "visuel" avec l'onglet correspondant :
Attention ! Même en mode visuel, vous constaterez que le texte contient souvent des choses bizarres : des [mots entre crochets]... il faut surtout pas modifier ces parties, au risque de casser la mise en page !
On peut alors modifier le texte de la page, puis il faut cliquer sur "Mettre à jour" pour enregistrer les modifs.
Attention ! il est vivement conseillé de vérifier les modifs sur le vrai site après avoir enregistré, car il peut y avoir des surprises !
En cas de boulette, je vous rassure : il est toujours possible de revenir en arrière et de récupérer les anciennes versions des pages. Pour cela, envoyez moi un petit email !
1.2. Comment ajouter une image ?
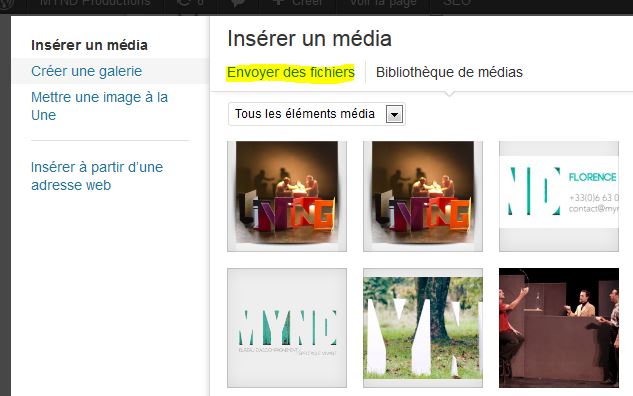
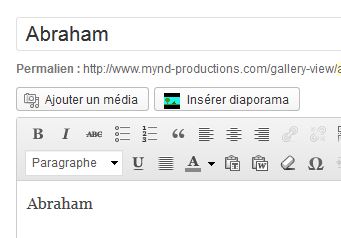
Cliquez sur le bouton "Ajouter un média" dans la barre des icones de l'éditeur de texte.
Vous verrez alors toutes les images du site.
Vous pouvez en ajouter une nouvelle en cliquant sur "Envoyer" des fichiers.
Et hop une fenêtre s’ouvre qui te propose de choisir une image depuis votre disque dur. A noter qu’on peut en mettre plusieurs d’un coup !
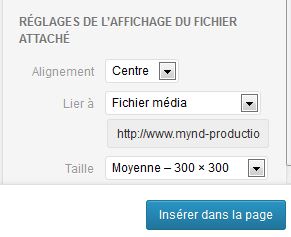
A droite, on peut lui donner un titre, choisir de l’aligner à gauche ou à droite du texte, et on peux choisir une taille d’affichage. Ensuite cliquer sur « Insérer dans l’article » et le tour est joué.
Une fois insérée, on peut encore changer l'alignement avec les icones gauche/centré/droite, et redimensionner la taille de l'image en "attrapant" un coin avec la souris et en le glissant (sur Firefox uniquement).
Par défaut, sur le vrai site, un clic sur l'image l'ouvrira en grand dans une popup.
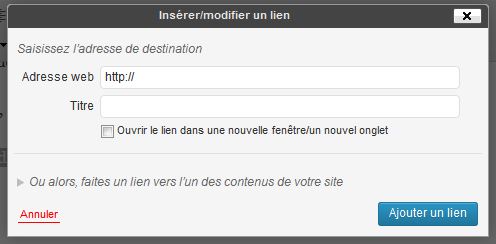
On peut modifier dans l'éditeur, en cliquant d'abord sur l'image puis sur l'icone "lien".
On peut alors copier coller l'adresse d'un site par exemple.
2. La page d'accueil
Il s'agit d'une page standard (voir chapitre 1. Généralités).
Cette page est nommé "About" dans la liste des pages. Cliquer sur "modifier", puis effectuez les modifications nécessaires puis cliquez sur "Publier".
3. La page "A propos"
Il s'agit d'une page standard (voir chapitre 1. Généralités).
Cette page est nommé "A propos" dans la liste des pages. Cliquer sur "modifier", puis effectuez les modifications nécessaires puis cliquez sur "Publier".
4. La page "Les Compagnies"
Il s'agit d'une page standard (voir chapitre 1. Généralités).
Cette page est nommé "Les Compagnies" dans la liste des pages. Cliquer sur "modifier", puis effectuez les modifications nécessaires puis cliquez sur "Publier".
5. Les pages de chaque compagnie
5.1. Modifier le texte des pages
Il s'agit d'une page standard (voir chapitre 1. Généralités).
Pour chaque compagnie, il y a une page, regroupées en dessous de la page "Les Compagnies".
Cliquez sur "modifier" sur la compagnie souhaitée.
Attention ! les pages des compagnies sont spéciales ! En effet, elles contiennent les blocs "Dates", "La presse en parle" et "En images", qui sont très particulier. Vous pouvez donc modifier les textes de la page, mais ne modifiez jamais ces blocs là, et vérifiez toujours bien ensuite que la page s'affiche toujours bien sur le vrai site.
Pour modifier les blocs "Dates", "La presse en parle" et "En images" ainsi que les dossiers PDF, voir les chapitres suivants.
5.2. Les blocs "La presse en parle"
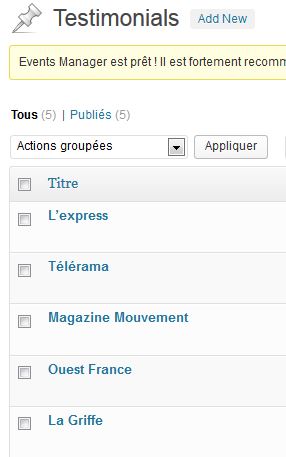
Les citations affichées sur chaque page de compagnie sont gérées dans le menu "Testimonials" (à ne pas confondre avec "Testimonial", sans "s")
Vous verrez alors la liste des citations. Vous pouvez en ajouter, modifier ou supprimer.
Ajouter une citation
Saisissez le nom du journal dans le titre, la citation dans la description.
Dans le bloc de droite, cochez la catégorie (c'est à dire le spectacle correspondant).
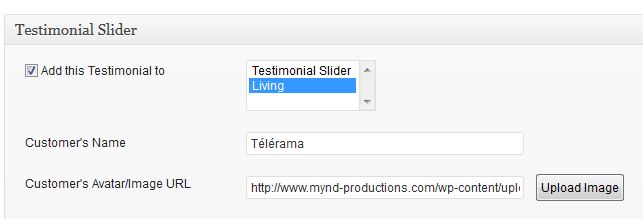
 En dessous du bloc Description, cochez la case "Add this testimonial to" et choisir le spectacle correspondant. Saisissez le "customer's name", c'est à dire le nom du journal, et uploadez l'image du logo.
En dessous du bloc Description, cochez la case "Add this testimonial to" et choisir le spectacle correspondant. Saisissez le "customer's name", c'est à dire le nom du journal, et uploadez l'image du logo.
Modifier une citation
Dans la liste, passez la souris sur le titre d'une citationet le lien "Modifier" apparaitra. Cliquez sur "modifier" puis faites les modifs nécessaires (comme pour un ajout) et cliquez sur "Mettre à jour".
Supprimer une citation
Dans la liste, passez la souris sur le titre d'une citation et le lien "Mettre à la corbeille" apparaitra. Cliquez dessus, et hop terminé !
5.3. Les blocs "En image"
Les images affichées dans le diaporama de chaque page de compagnie sont gérées dans le menu "Diaporamas".
En cliquant dessus, vous verrez la liste des diaporamas, à raison d'une par compagnie.
Modifier un diaporama
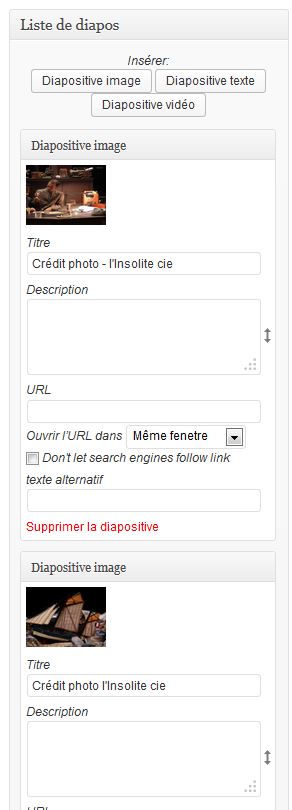
Cliquez sur le diaporama voulu. Vous arrivez sur la page de modification.
Laissez tous les paramètres tels quels. A droite, vous voyez toutes les photos du diaporama.
Vous pouvez alors supprimer des images, changer leur ordre en les déplaçant ou modifier la légende.
Pour ajouter une image au diaporama, cliquez sur "Insérer" > "Diapositive image" et uploadez votre image, puis renseignez sa légende.
Dans tous les cas, n'oubliez pas de cliquer sur "Mettre à jour" une fois toutes les actions finies, pour enregistrer les modifs.
5.4. Les liens "Dossier de presse" et "Dossier du spectacle"
Ajouter un lien vers un PDF
Pour cela, il faut me demander 🙂
Modifier un lien vers un PDF
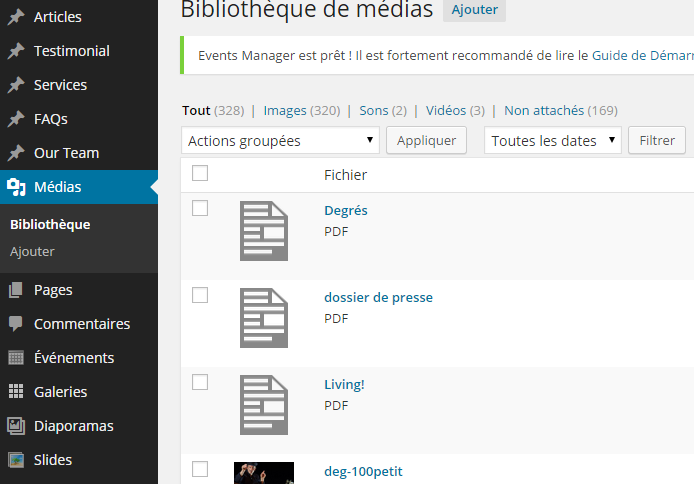
Il faut dans le menu "Médias".
Puis dans "Ajouter"
Là, ajouter votre fichier PDF.
Attention : il faut éviter les accents dans le nom de fichier.
Exemple : ne pas mettre "Degrés.pdf", mais "Degres.pdf"
Une fois ajouté, le fichier s'affiche en-dessous. Vous pouvez aussi le retrouver sur la page de liste des Médias. Cliquez sur "Modifier"
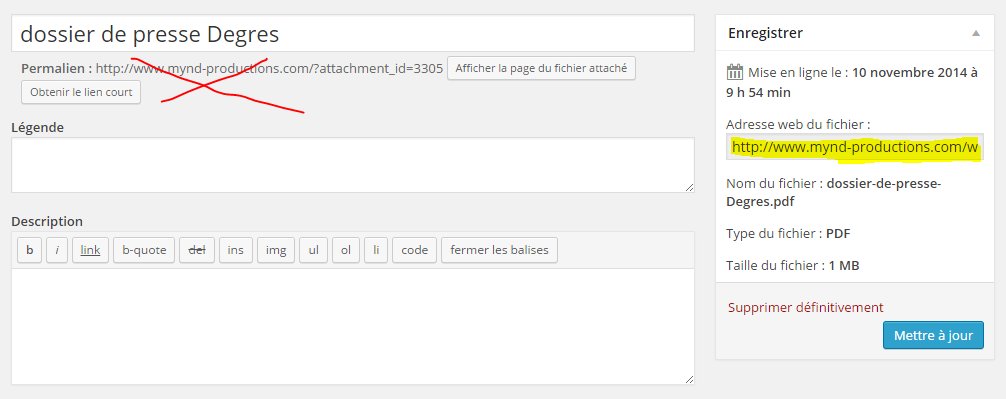
Arrivé sur la page de modification, copier le contenu de "Adresse web du fichier", qui termine. ".pdf"
Attention : ne pas confondre avec le lien "Permalien " !
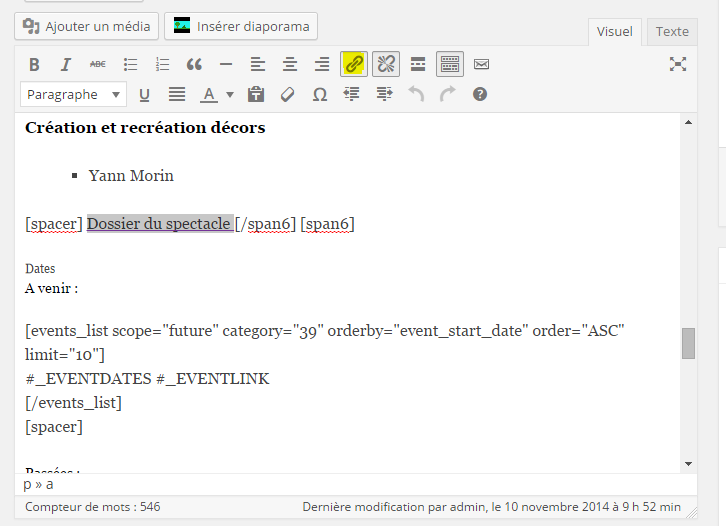
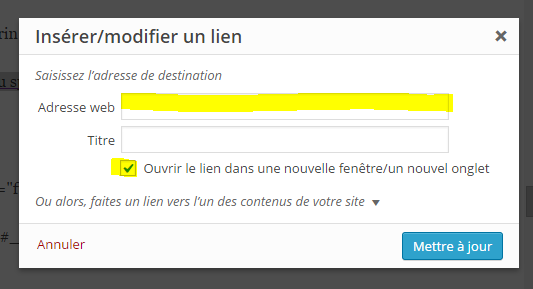
Allez sur la page de la compagnie. Sélectionnez le lien 'Dossier du spectacle", par exemple, et cliquez sur le lien "Ajouter/modifier un lien" dans les icones au-dessus.
Coller l'adresse dans le champ "Adresse web", et cochez le case "Ouvrir le lien dans une nouvelle fenêtre/un nouvel onglet". Sauvegardez la page, puis tester... C'est OK !
Supprimer un lien vers un PDF
Simplement sélectionner le lien dans l'éditeur et le supprimer
6. La page "Contact"
Il s'agit d'une page standard (voir chapitre 1. Généralités).
Cette page est nommé "Contact" dans la liste des pages. Cliquer sur "modifier", puis effectuez les modifications nécessaires puis cliquez sur "Publier".
Là aussi, modifier uniquement le texte, ne pas toucher au bloc de contact.
7. La page "Saison"
Attention : la page "Saison" n'est pas une page "standard".
Les dates de la page "Saison", qui sont les mêmes que celles affichées sur cheque page de compagnie, sont gérées dans la rubrique "Evenements"
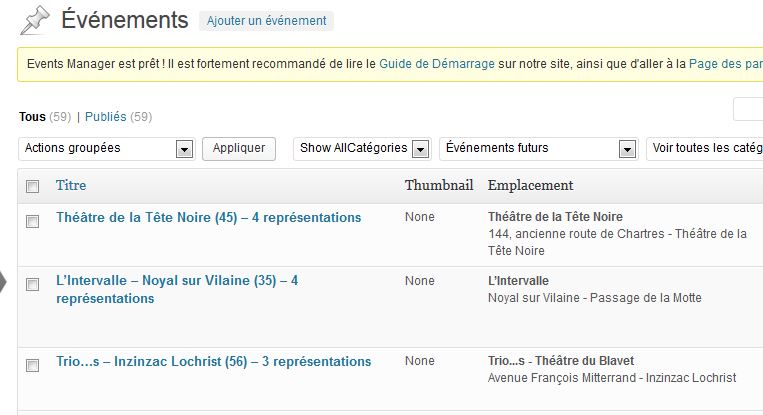
Là, vous trouverez la liste des dates.
Ajouter une date
Au dessus de la liste des dates, cliquez sur "Ajouter".
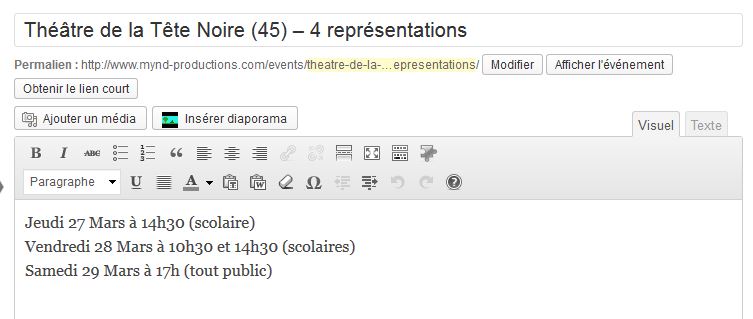
Renseignez ensuite un titre, mettez une description (ou le détail des heures/jours de passage).
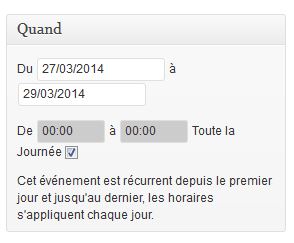
Dans le bloc de droite, choisissez les dates de début et fin. Si l'évènement se passe sur un seul jour, mettez une date de fin identique à celle de début. Dans tous les cas, cochez "Journée entière".
 Toujours à droite, un peu plus bas, cochez la case du spectacle correspondant.
Toujours à droite, un peu plus bas, cochez la case du spectacle correspondant.
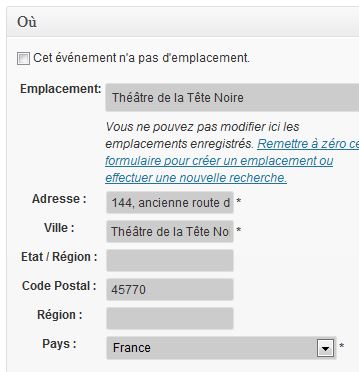
En dessus du bloc Description, saisissez le nom du lieu concerné. Si c'est un lieu que vous avez déjà saisi précédemment, il vous sera proposé. N'oubliez pas d'indiquer l'adresse, ville et code postal, ainsi la carte google maps pourra être générée.
Cliquez ensuite sur "Publier"... et le tour est joué !
La date sera alors visible sur la peg "Saison" et sur la page de la compagnie concernée.
Modifier une date
Choisir une date dans la liste. A noter qu'on peut filtrer la liste pour voir les dates futures ou passées (futur étant sélectionné par défaut). On peut aussi filtrer par catégorie (une catégorie = un spectacle).
Cliquez sur "modifier" en face de la date choisie, vous aurez alors accès au formulaire de modification, qui fonctionne exactement comme le formulaire d'ajout (voir ci-dessus).
Supprimer une date
Cherchez dans la liste la date voulue, puis, en passant la souris sur son nom, vous verrez un lien "Mettre à la corbeille". Cliquez dessus, et hop, terminé !
8. La page "Actualités"
Attention : la page "Actualités" n'est pas une page "standard".
Les actualités présentées sur cette page sont accessibles dans le menu "Articles".
Vous y trouverez la liste des actualités.
 Ajouter une actualité
Ajouter une actualité
Cliquez sur "Ajouter" au dessus de la liste. Le formulaire de création d'actualité est identique à celui des pages (voir premier chapitre, "généralités").
Il est conseillé d'y mettre une image sur la gauche pour garder une cohérence avec les actualités existantes.
Remarque : si vous souhaitez rédiger le brouillon d'une actualité sans la publier tout de suite, vous pouvez cliquer sur "Enregistrer brouillon" au lieu de "Publier". Ainsi, elle ne sera pas visible tout de suite sur le vrai site, vous pourrez la publier plus tard.
Dans le bloc "Catégorie", n'oubliez pas de cocher "Actualités" !
Modifier une actualité
Dans la liste, passez la souris sur le titre d'une actualité et le lien "Modifier" apparaitra. Cliquez sur "modifier" puis faites les modifs nécessaires et cliquez sur "Mettre à jour".
Supprimer une actualité
Dans la liste, passez la souris sur le titre d'une actualité et le lien "Mettre à la corbeille" apparaitra. Cliquez dessus, et hop terminé !
9. La page "Sur la route"
Attention : la page "Saison" n'est pas une page "standard".
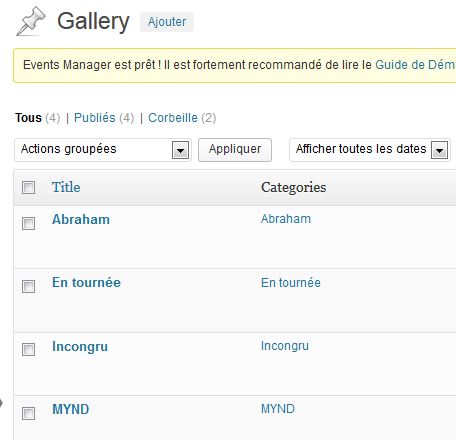
Les images de la page "Sur la route" sont gérées dans le menu "Gallery" (à ne pas confondre avec "Galeries").
Vous y trouverez la liste des galeries.
Les catégories
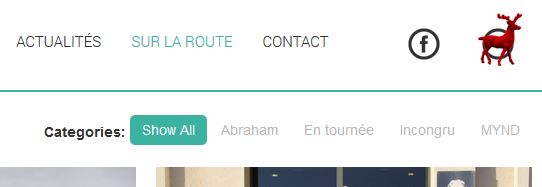
Dans le sous-menu de "Gallery", vous trouverez lien "Catégories", il s'agit des catégories affichées en haut de la page "Sur la route" :
Chaque catégorie peut contenir une ou plusieurs gallerie(s). Actuellement, il y a autant de catégories que de galleries, et chaque catégorie ne contient qu'une gallerie.
Vous pouvez donc sur la page "Catégories" renommer, créer ou supprimer des catégories, dans lesquelles vous placerez par la suite vos galleries.
Ajouter une gallerie
Dans la page "Gallery", vous trouverez la liste des galleries. Cliquez sur "Ajouter".
Là, saisissez un titre, ainsi qu'une brève description.
A droite, cochez la catégorie où vous souhaitez placer cette gallerie.
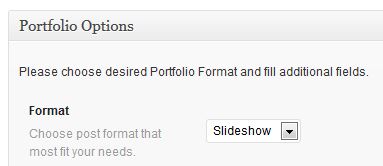
 En dessous du bloc "Description", choisissez "Slideshow" dans la liste déroulante "Format".
En dessous du bloc "Description", choisissez "Slideshow" dans la liste déroulante "Format".
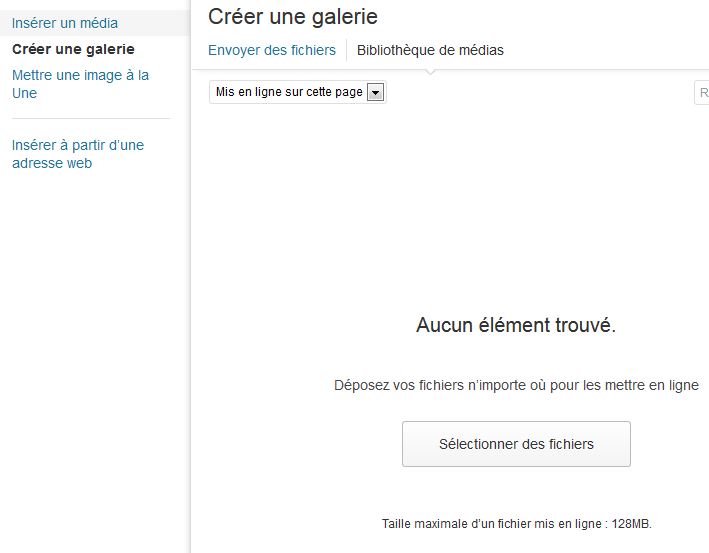
Cliquez ensuite sur "Ajouter un média", au dessus de la description.A gauche, cliquez sur "Créer une gallerie". Dans la liste déroulante "Images", choisissez "Mis en ligne sur cette page". Un bouton vous invitera alors à déposer vos photos depuis votre disque dur.
Cliquez sur ce bouton, vous pouvez sélectionner plusieurs images d'un coup.
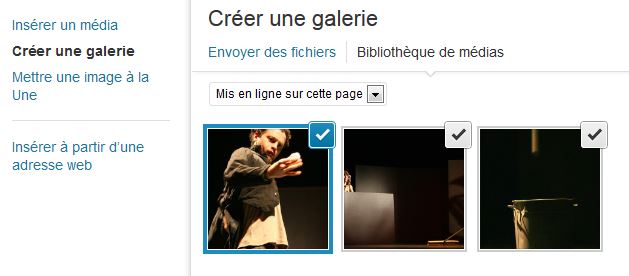
Une fois les images déposées, vérifiez qu'elles soient bien toutes cochées cliquez sur le bouton bleu "Créer une nouvelle galerie" en bas à gauche.
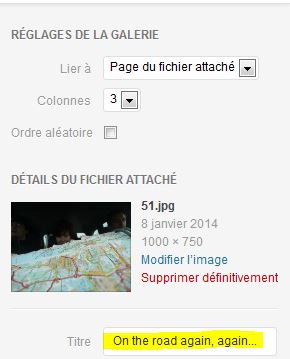
Vous pourrez alors donner une légende à chaque image, en cliquant sur l'image puis en modifiant le titre à droite.
Cliquez ensuite sur "Mettre une image à la Une" à gauche, et choisissez l'image que vous souhaitez mettre en tête de liste.
Remarque : le changement d'ordre de tri ne fonctionne pas top, me contacter pour changer l'ordre des photos !
Attention ! Ne pas cliquer sur "Insérer dans la page". Le clic "Créer une nouvelle galerie" suffit, fermez ensuite la popup manuellement avec la croix.
Fermez la popup et cliquez sur "Publier", et le tour est joué !
Modifier une galerie
Pour modifier une galerie, choisissez-là dans la liste des galerie, cliquez sur "Modifier".
Ensuite, cliquez sur "Ajouter un média". Dans la popup, cliquez ensuite sur "Créer une galerie" à gauche. Dans la liste déroulante "image", choisissez "Mis en ligne sur cette page". Vous verrez alors les images de la galerie actuelle.
Cliquez sur "Envoyer des fichiers" et déposez les images que vous souhaitez ajouter.
Cochez les images (nouvelles et anciennes) que vous souhaitez mettre dans la galerie, et cliquez sur "Créer une nouvelle gallerie" pour générer la nouvelle galerie.
Remarque : le changement d'ordre de tri ne fonctionne pas top, me contacter pour changer l'ordre des photos !
Mettez une légende aux images comme précisé ci-dessus, puis fermer la fenêtre et cliquez sur "Mise à jour".
Attention ! Ne pas cliquer sur "Insérer dans la page". Le clic "Créer une nouvelle galerie" suffit, fermez ensuite la popup manuellement avec la croix.
Supprimer une galerie
Choisissez la galerie voulue dans la liste et cliquez sur "Mettre à la corbeille".
10. Ajouter / Supprimer une page de compagnie / de spectacle
Pour cela, c'est un peu plus compliqué, et cela nécessite beaucoup de manip.
Ce chapitre sera donc plus technique, et s'adresse aux personnes qui sont familières avec la manipulation avancée de wordpress et le code HTML. 🙂
Vous pouvez aussi m'envoyer un mail et je me ferai une joie de m'en occuper !
10.1. Généralités
Il existe deux types de pages de compagnies :
- les compagnies qui ont un seul spectacle : cette compagnie a donc une seule page, qui décrit à la fois la compagnie et le spectacle
- les compagnies qui ont plusieurs spectacles (exemples : Agrupación Señor Serrano, cie Yokai, ...). Dans ce cas, on a une page compagnie, qui a pour pages filles une page pour chaque spectacle.
Dans l'exemple ci-dessous, nous allons créer la page de la compagnie "Carine Gualdaroni", qui a un seul spectacle : le spectacle "Mue". Mais nous préciserons également au fur et à mesure les manipulations à effectuer dans le cas d'une compagnie qui a plusieurs spectacles.
10.2 Créer la page
Rendez-vous dans le menu "Pages".
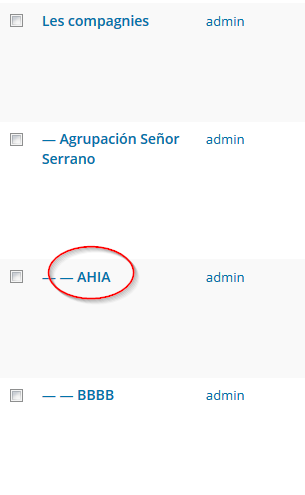
Là, vous voyez l'arborescence des pages.
La page "Compagnies" contient pour page filles les pages des compagnies (qui ont parfois des pages des spectacles en tant que filles).

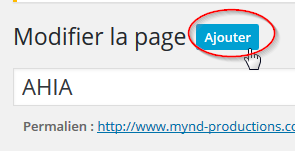
Ouvrez la page d'un spectacle (exemple : AHIA) ou d'une compagnie qui n'a qu'un seul spectacle.
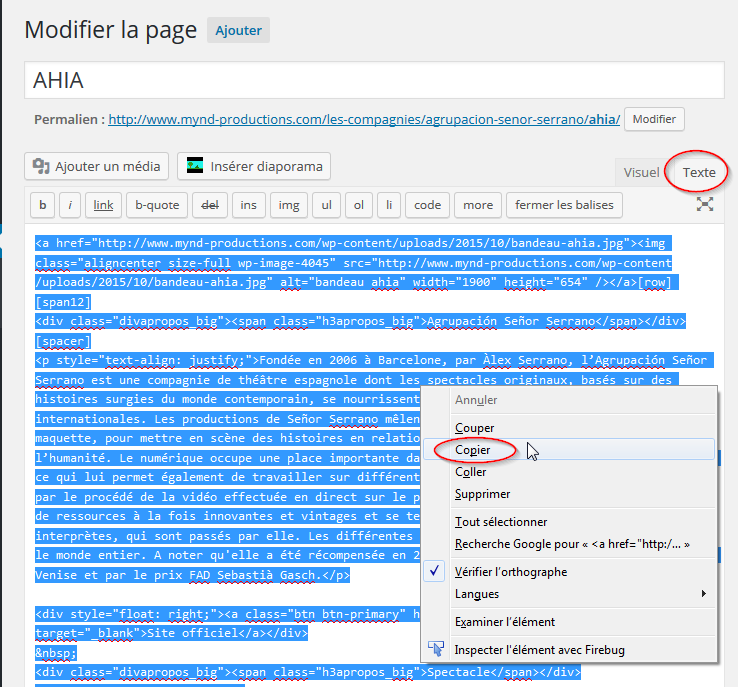
Là, passez en mode "Texte" (=HTML) et copiez le contenu :

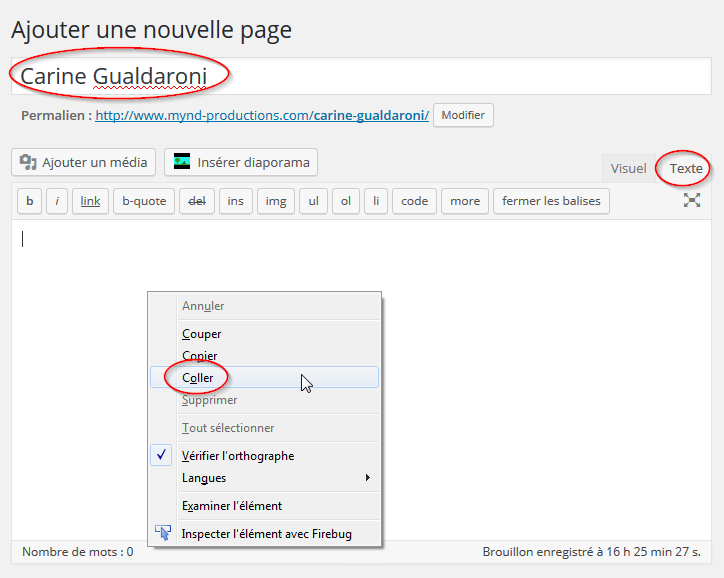
Ajouter une nouvelle page :

Saisissez le nom de la compagnie en tant que titre, puis vérifiez que vous êtes bien en mode Texte et collez le contenu :

Remarque : si la compagnie a plusieurs spectacles, alors le titre de la page sera le nom du spectacle au lieu du nom de la compagnie.
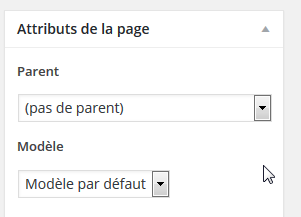
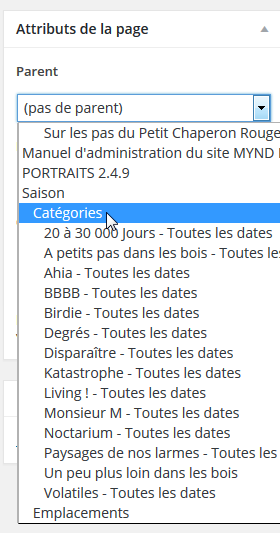
A droite, se trouve le bloc "Attributs de la page" :

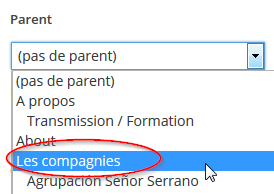
Dans "Parent" : choisissez la page "Compagnies".

Remarque : si la compagnie a plusieurs spectacles, choisissez la page de la compagnie, que vous aurez préalablement créée (en copiant-collant le contenu d'une page d'une telle compagnie, par exemple la Cie Yokai). Vous devrez ensuite intégrer dans la page de cette compagnie les liens vers les différents spectacles.
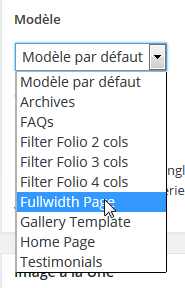
Dans "Modèle de page", choisir "Full width page" :

N'oubliez pas non plus de mettre une image principale, c'est toujours utile !

Puis cliquez sur "Publier".
Remarque : même si elle est publiée, aucun risque que la page ne soit accessible au grand public, tant que vous ne l'avez pas ajoutée au menu (voir plus loin), ni intégrée à la page d'accueil et à la page compagnie.
Dans la suite de ce manuel, nous allons revenir plusieurs fois sur l'édition de cette page, pour y mettre les bonnes infos. Vous pouvez déjà commencer par y saisir les descriptions de la compagnie, du spectacle, la distribution, la vidéo... etc
Il est donc conseillé de laisser cette age ouverte dans un onglet, et d'ouvrir un nouvel onglet pour les manips suivantes.
10.3. Les événements
Il faut ensuite créer la catégorie d'événements, pour pouvoir y associer des dates par la suite.
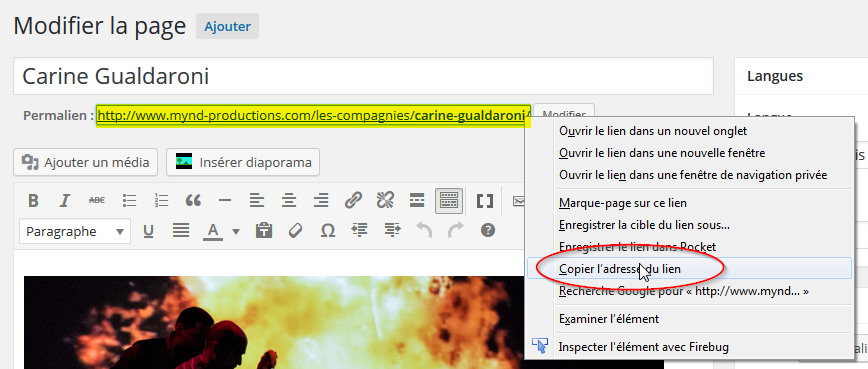
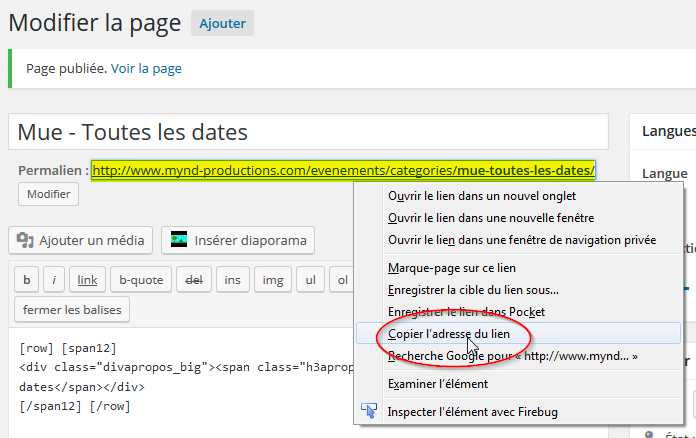
Tout d'abord, copiez le lien de la page de la compagnie que vous venez de créer, ce la nous sera utile ensuite :

Puis, aller dans le menu Evenements > Categories.

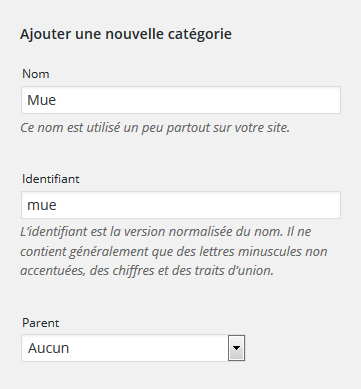
Puis ajoutez la catégorie, à l'aide du formulaire à gauche de la liste.
Indiquez le nom du spectacle (attention, pas de la compagnie) dans le titre.

Dans le champ Identifiant, mettre le nom du spectacle en mode "slug", c'est à dire en minuscules, sans accents, et avec des tirets à la place des espaces.
Dans Parent laisser aucun.
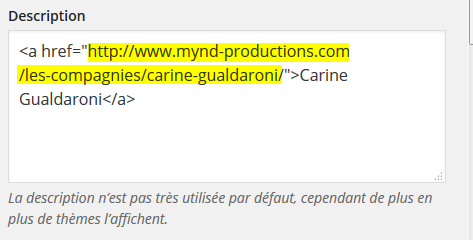
Dans le champ Description, mettre le code HTML du lien vers la page de la compagnie (que vous avez copié ci-dessus) :

Le champ Couleur n'est plus utilisé.
Puis validez.
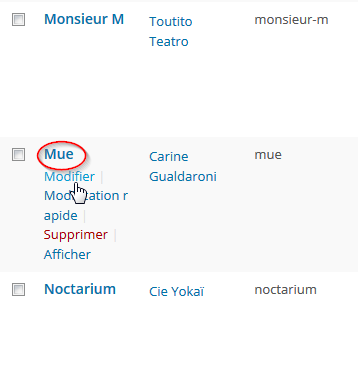
La catégorie créée apparaitra ensuite dans la liste. cliquez dessus.

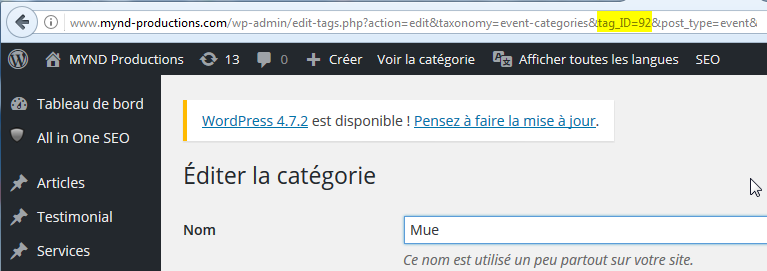
Vous devrez ensuite récupérer son ID.
Pour cela, dans l'URL de la page de confirmation, récupérer la valeur du paramètre tag_id :

Dans cet exemple, l'id est 92.
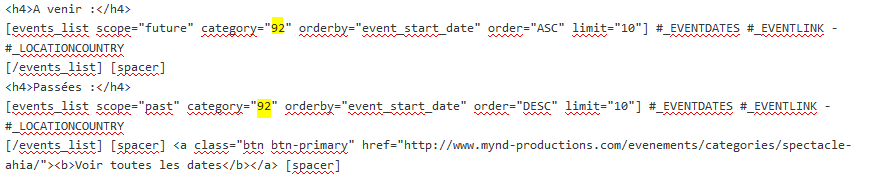
Retournez sur la modification de la page du spectacle / de la compagnie, et cherchez dans le HTML le mot "events_list". Ces shortcodes permettent d'afficher la liste des dates pour cette catégorie précisément. Il y a deux shortcodes : un pour les dates futures, un pour les dates passées.
Dans ces shortcodes, remplacez l'id de la catégorie par celle que vous venez de créer.

Pour gérer les dates du spectacle, voir plus haut dans ce manuel.
10.4. Le bloc "La presse en parle"
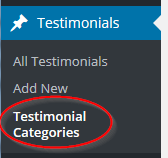
Aller dans le menu Testimonials > Testimonial categories

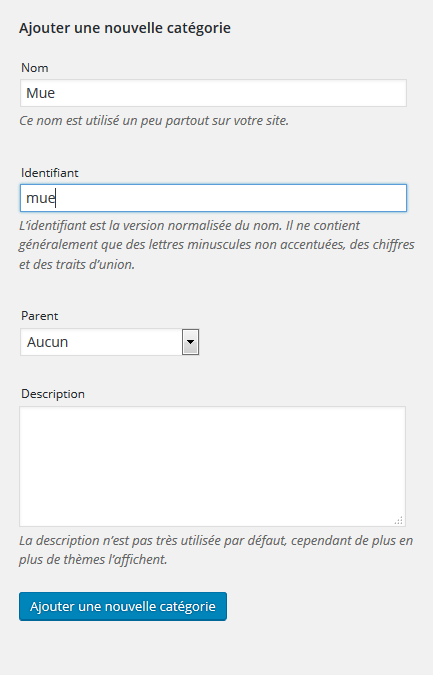
Comme pour les catégorie d'événements, vous pouvez ajouter ici une catégorie de critiques de presse. Saisissez le titre du spectacle.
Dans le champ Identifiant, mettre le nom du spectacle en mode "slug", c'est à dire en minuscules, sans accents, et avec des tirets à la place des espaces.

Laisser les champs Parent et Description vide, et validez.
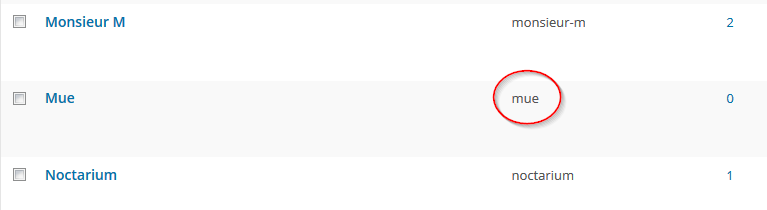
La catégorie de presse créée apparaitra alors dans la liste.

Mémorisez l'identifiant que vous avez donné (ici "mue"), puis retournez à la page du spectacle.
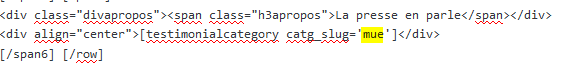
Dans la page du spectacle, cherchez dans le code HTML "testimonialcategory". Cela vous amènera au shortcode d'affichage des revues de presse. Remplacez l'attribut "catg_slug" par l'identifiant de la catégorie créée, et voilà !

Pour gérer les revues de presse du spectacle, voir plus haut dans ce manuel.
10.5. La galerie photos
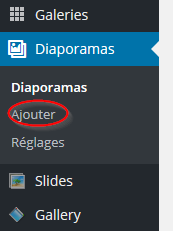
Allez dans le menu Diaporamas > Ajouter

Là, saisissez le nom du spectacle, et enregistrez.

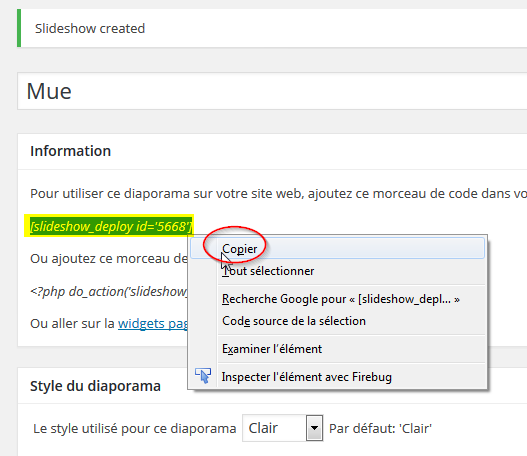
Le shortcode pour intégrer le diaporama vous sera alors présenté. Vous avez juste à le copier, et à le copier :

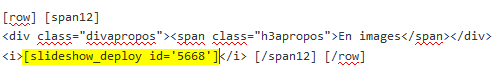
au bon endroit dans la page du spectacle :

Pour gérer les images d'un diaporama, voir plus haut dans ce manuel.
10.6. Créer la page "Toutes les dates" du spectacle
Allez dans le menu "Pages".
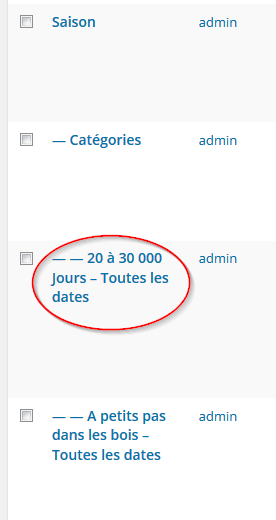
Cherchez la page "Saison" (en page 2 ou 3 de la liste). Vous verrez qu'elle a une page filles "Catégories", qui contient une page "Toutes les dates" pour chaque spectacle :

Nous allons créer la page "Toutes les dates" de notre spectacle "Mue".
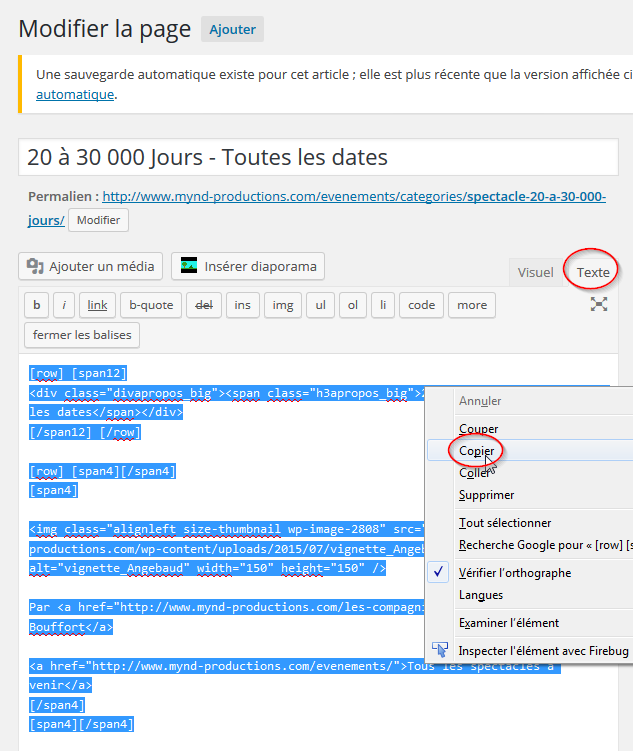
Commençons par ouvrir la page "Toutes les dates" d'un autre spectacle et copiez le contenu HTML :

Ajouter une page.

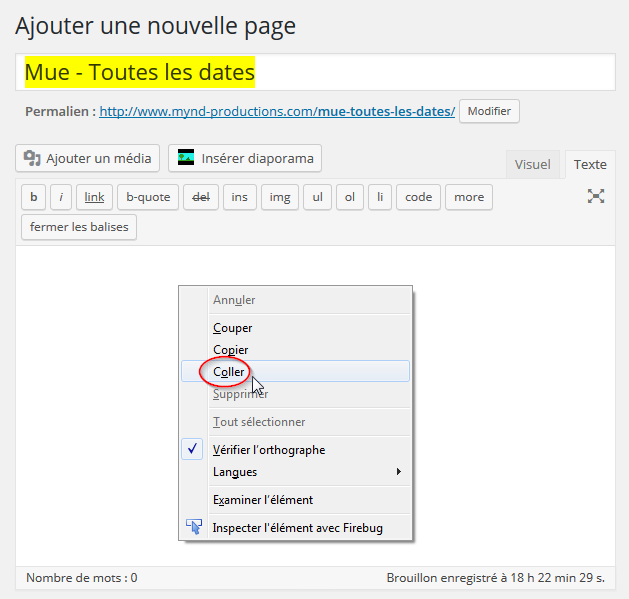
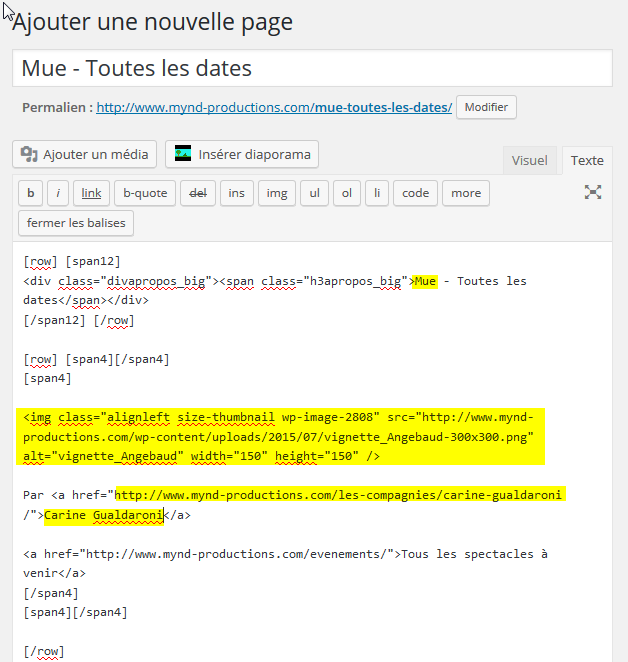
Saisir le titre "Mue - toutes les dates", puis y coller le contenu copié :

Dans le contenu, personnaliser le nom du spectacle, l'image, le nom de la compagnie et le lien vers la page de la compagnie.

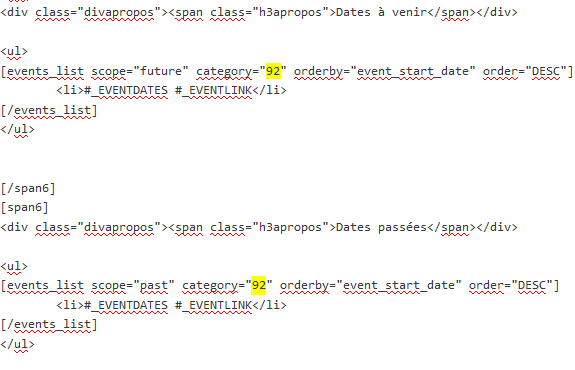
En dessous, se trouve les deux shortcodes pour l'affichage des dates.
Dans ces shortcodes, remplacer l'ID de la catégorie de l'événement créée précédemment :

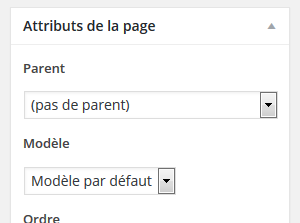
Dans la colonne de droite, se trouve le bloc "Attributs de la page".

Dans le champ "Parent," choisir "Saison > Catégories" :

Dans le champ "Modèles de page", choisir "Full width page" :

Vous pouvez également mettre une image principale, paske c'est toujours sympa. 🙂

Ensuite, publiez la page.
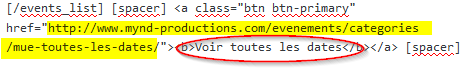
Copier ensuite l'URL de cette page :

Retournez dans la page du spectacle, cherchez dans le HTML l'expression "Toutes les dates". Là, remplacez l'UR du lien par celle copiée :

Et voilà !
Pour savoir comment gérer les dates d'une spectacle, voir plus haut dans ce manuel.
10.7. Ajouter la compagnie au menu
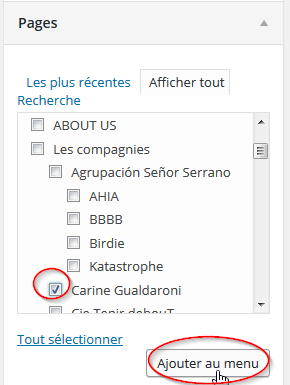
Il nous reste encore à ajouter la page au menu.
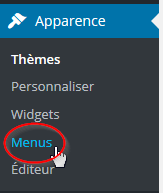
Pour cela, aller dans le menu "Apparence > Menu",

puis ajouter la page et placez là au bon endroit :

10.8. Intégrer la compagnie dans la page d'accueil et dans la page "Compagnies"
La dernière étape consiste à intégrer cette nouvelle compagnie dans la page d'accueil et dans la page "Compagnies".
Allez dans le menu "Pages".

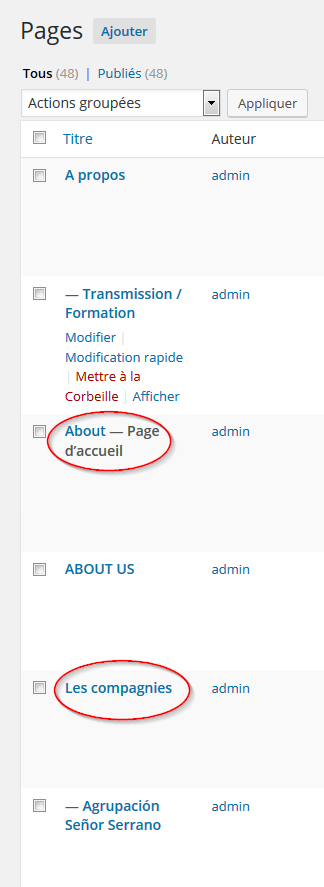
Ouvrez la page "About" qui est la page d'accueil.
Chaque compagnie est dans un bloc "content_plane".
Repérez-en un, puis faites un copier-coller.
Selon le nombre de compagnies, ajuster les colonnes Bootstrap pour garder une cohérence pour les responsive.
Remplacez ensuite dans le bloc copié le nom de la compagnie, sa description et le lien.

vous pouvez ensuite copier-coller intégralement le code HTML du contenu de la page "About" dans la page "Les compagnies".
Et voilà, vous savez tout ! 😉